
You can do more than just console.log()
by Daryl Lukas
The JavaScript console object has a number of methods that can be very useful to debugging. Below are a few examples:
1. Groups using console.group()
This method allows to you create new inline (and collapsible) groups in the console output. You can close/exit the inline group by calling console.groupEnd().
Here is a simple example.
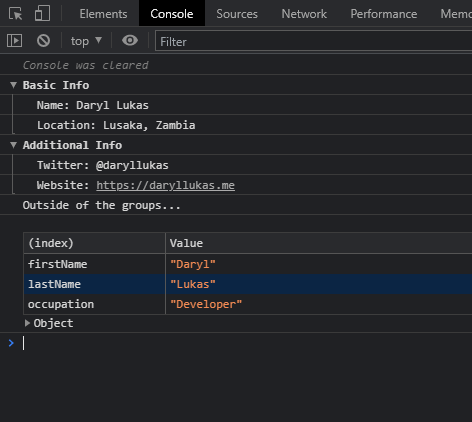
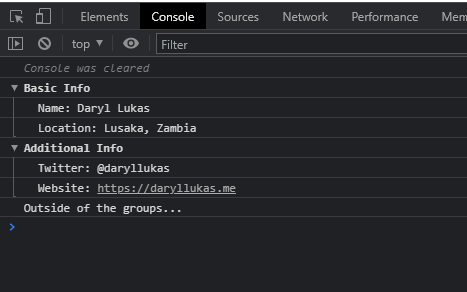
console.group("Basic Info");
console.log("Name: Daryl Lukas");
console.log("Location: Lusaka, Zambia");
console.groupEnd();
console.group("Additional Info");
console.log("Twitter: @daryllukas");
console.log("Website: https://daryllukas.me");
console.groupEnd();
console.log("Outside of the groups...");

Note: Groups created using console.group() are expanded, by default. If you wish to create a new inline group that is collapsed, use console.groupCollapsed() instead.
2. Tables using console.table()
This method allows you to display tabular data as a table. It takes one mandatory argument data, which must be a collection of primitive data types (an array or an object).
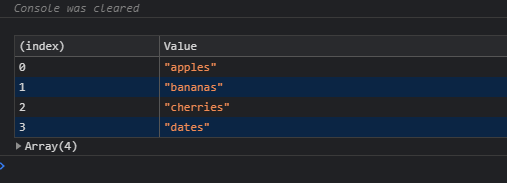
console.table(['apples', 'bananas', 'cherries', 'dates']);

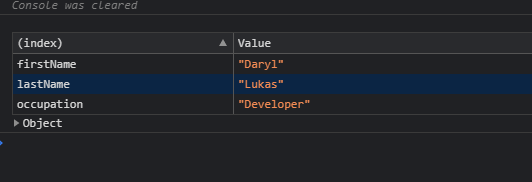
console.table({
firstName: 'Daryl',
lastName: 'Lukas',
occupation: 'Developer'
});

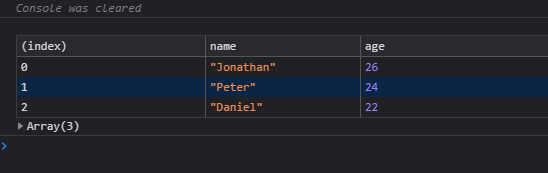
This method is very useful when displaying arrays of objects, as it makes the output very readable. For example:
let students = [
{
name: 'Jonathan',
age: 26
},
{
name: 'Peter',
age: 24
},
{
name: 'Daniel',
age: 22
},
];
console.table(students);

3. Working with times
The console object also has timer methods that allow you to calculate the duration of a specific operation. To start a timer, call the console.time() method, giving it a unique name/label as the only parameter e.g., console.time("operationOne"). To check the current value of the timer, call the console.timeLog() method, giving the label of the timer which was started, e.g., console.timeLog("operationOne"). This will output the time, in milliseconds, that has elapsed since the timer started. And finally, you can stop the timer by calling console.timeEnd(), again using the same label, e.g., console.timeEnd("operationOne"). This will also output the elapsed time, in milliseconds.
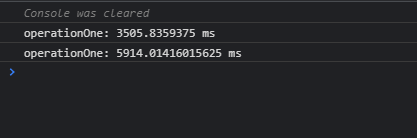
See an example below.
console.time("operationOne");
alert("Click to continue");
console.timeLog("operationOne");
alert("Click again to continue");
console.timeEnd("operationOne");

Note: You can have up to 10,000 timers running on a given page.
Learn more
You learn more console methods here, from styling console output to string substitutions.